AutoHTML | Figma Plugin Docs
Welcome to the documentation website for AutoHTML – a simple tool for turning Figma designs into code automatically.

Core Ideas
AutoHTML is a Figma plugin, that translates design into clean, readable code, that can be used as starting point for further development. I started building this tool soon after I initially learned to use Figma. As a designer familiar to Frontend development it seemed redundant to perfectly define components with Auto Layout & component properties, just so developers can redo everything completely from scratch in their desired JavaScript Framework.
Figma's features as the base
The goal of the plugin is to reuse as much as possible from Figma's layout and component features and build a user-friendly add-on that gets the code out of it. If you are planning to write your own code, I think you, as a developer should not need to learn an additional complicated page builder app just to get some basic code as a starting point.
Predictable Code output
If you structure the design appropriately, you will get readable and reusable code output: Layers will be HTML elements, components will be components and so on. It will be beneficial to have a basic understanding of Figma as a developer or to have a designer nearby that has a basic understanding of how HTML & CSS works. This way the design can be prepared easily.
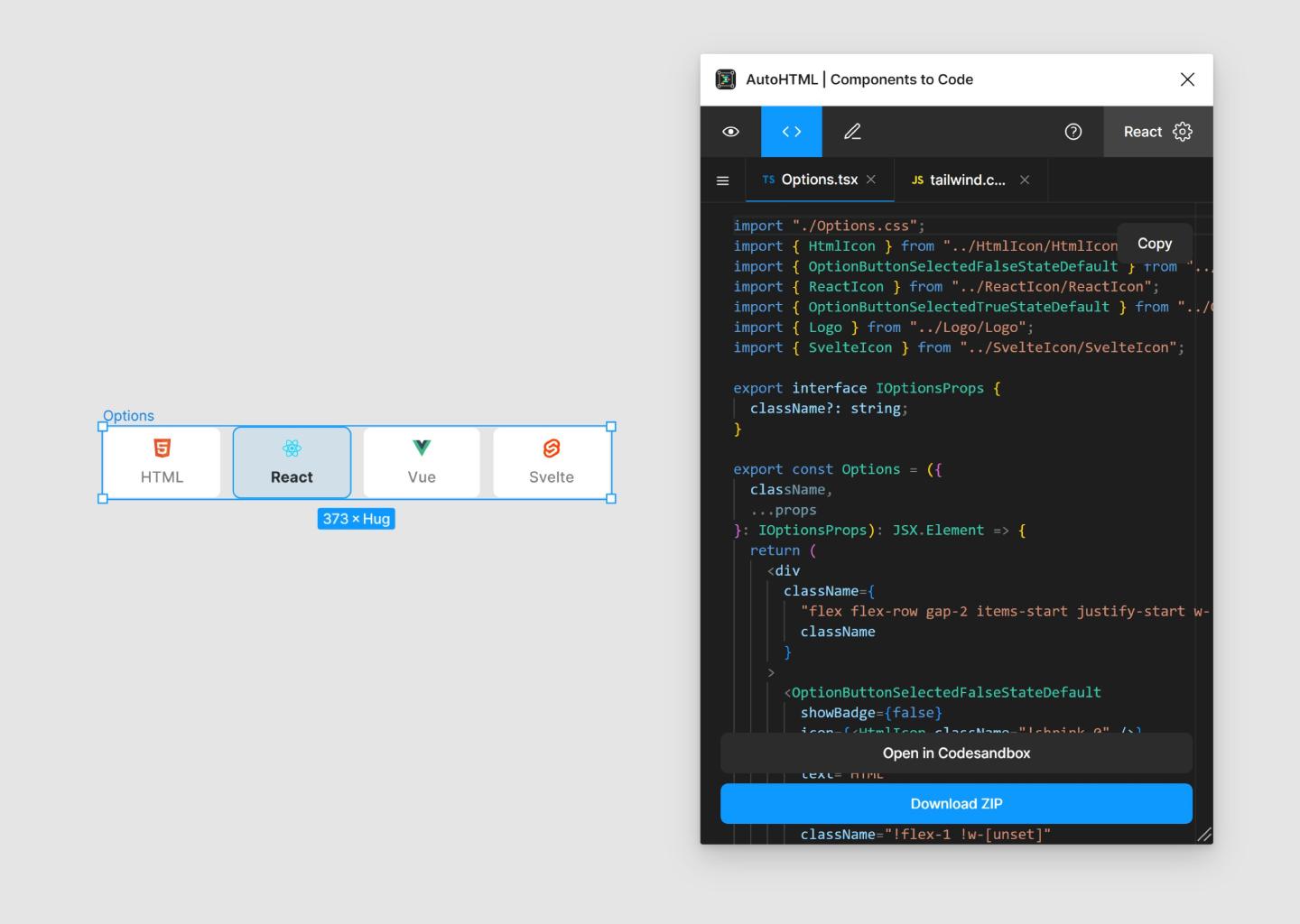
Code for Every Flavor
In modern Frontend development there is an overwhelming number of well maintained frameworks and libraries to choose from. To address this I try to cover the most important ones. You can get code in HTML, React, Vue, or Svelte along with styling options such as regular CSS, Tailwind and more.
Components & properties
In Figma there are a lot of easy to use features to make components more reusable. While this is mainly designed to simplify the usage of these components inside Figma, it can be also reused for code generation. Chances are that you need similar properties in the design and the actual code. And keeping namings aligned from the beginning may help for communication.
Quick Start
Ready to roll? Just select a layer in Figma, tweak the settings, and voila! Get the plugin. (opens in a new tab)